
Live View & email notifications
Chromatic update: Simplify reproductions and get notified of changes via email
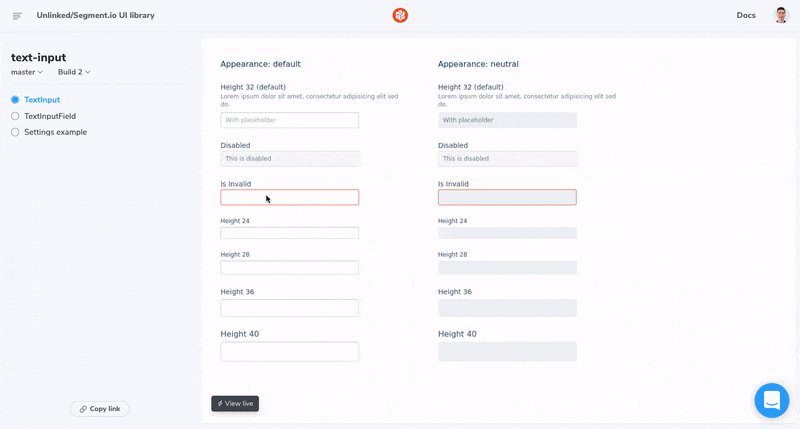
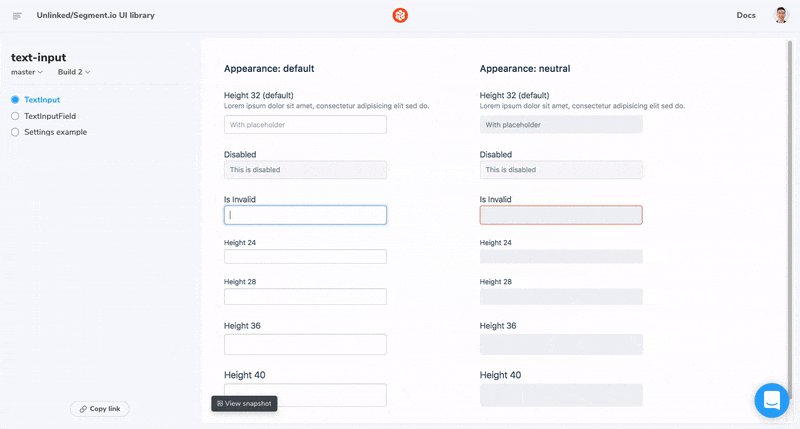
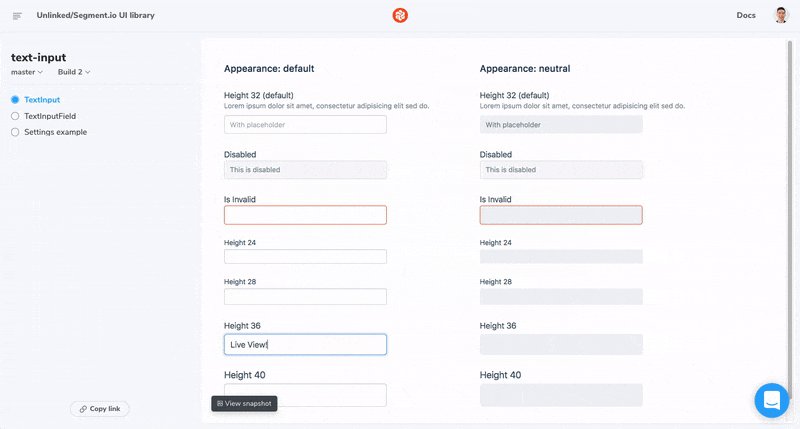
Chromatic allows you to see UI component screenshots from other branches and past commits. Live View takes this a step further by allowing you to interact with the real code as well.
The goal of this release is to simplify how developers go from reviewing changes to reproducing bugs. We also give you a new way to get notified of UI changes.
Sign up below for free & unlimited Chromatic usage during the early access period!
Live view available everywhere
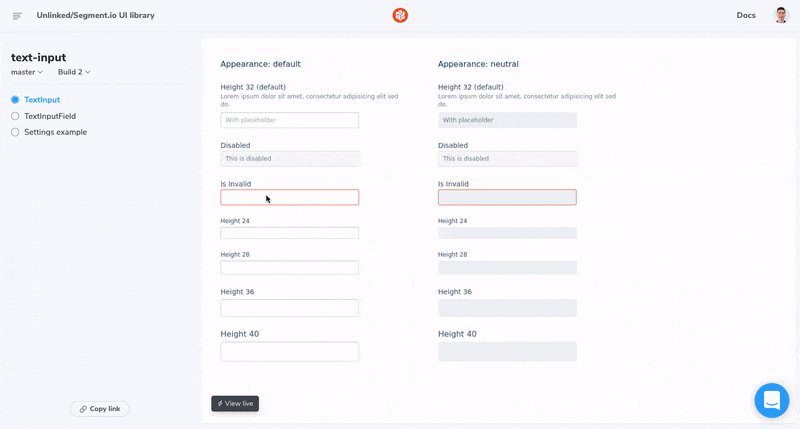
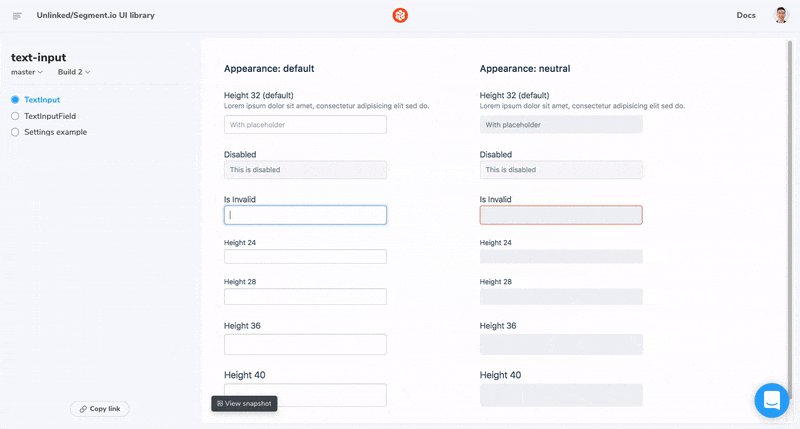
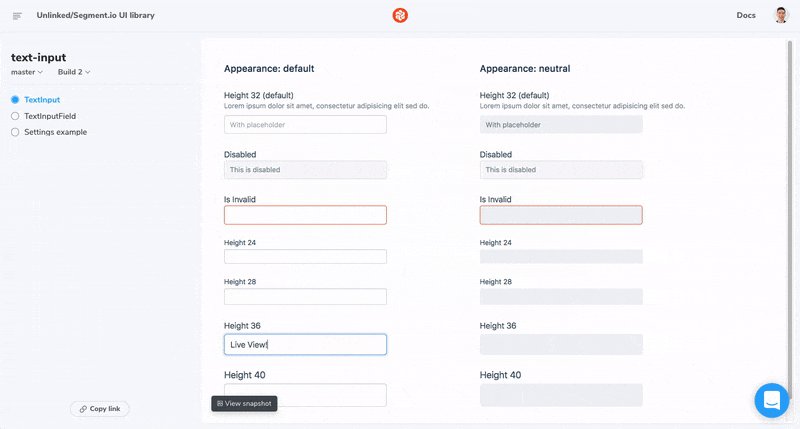
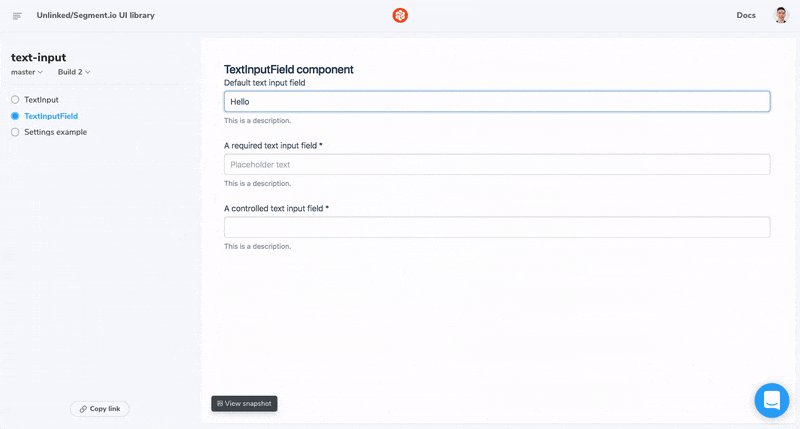
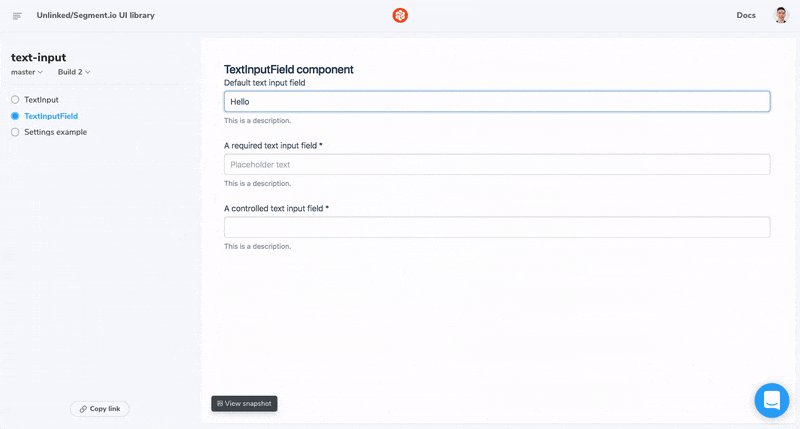
Live View shows you the same inspectable stories in the Chromatic workflow that you’d see in your local Storybook. During visual review your team can simply click on the component in Chromatic to play with real code (in addition to seeing the image snapshot).

How does Live View save you time?
No need to git checkout code. Developers waste time getting branches in sync for visual review. Live View shows you real outputted code for each UI component across branches in one click.
Auto-deploy Storybook with Chromatic. All your stories securely upload online every time you push code. When Chromatic finds a UI change, Live View enables you to toggle between image snapshot and story.
Faster iteration with your team. Live View tightens the feedback loop between developers and the rest of the team. Getting a second opinion on interactive components is as quick as sharing a link.
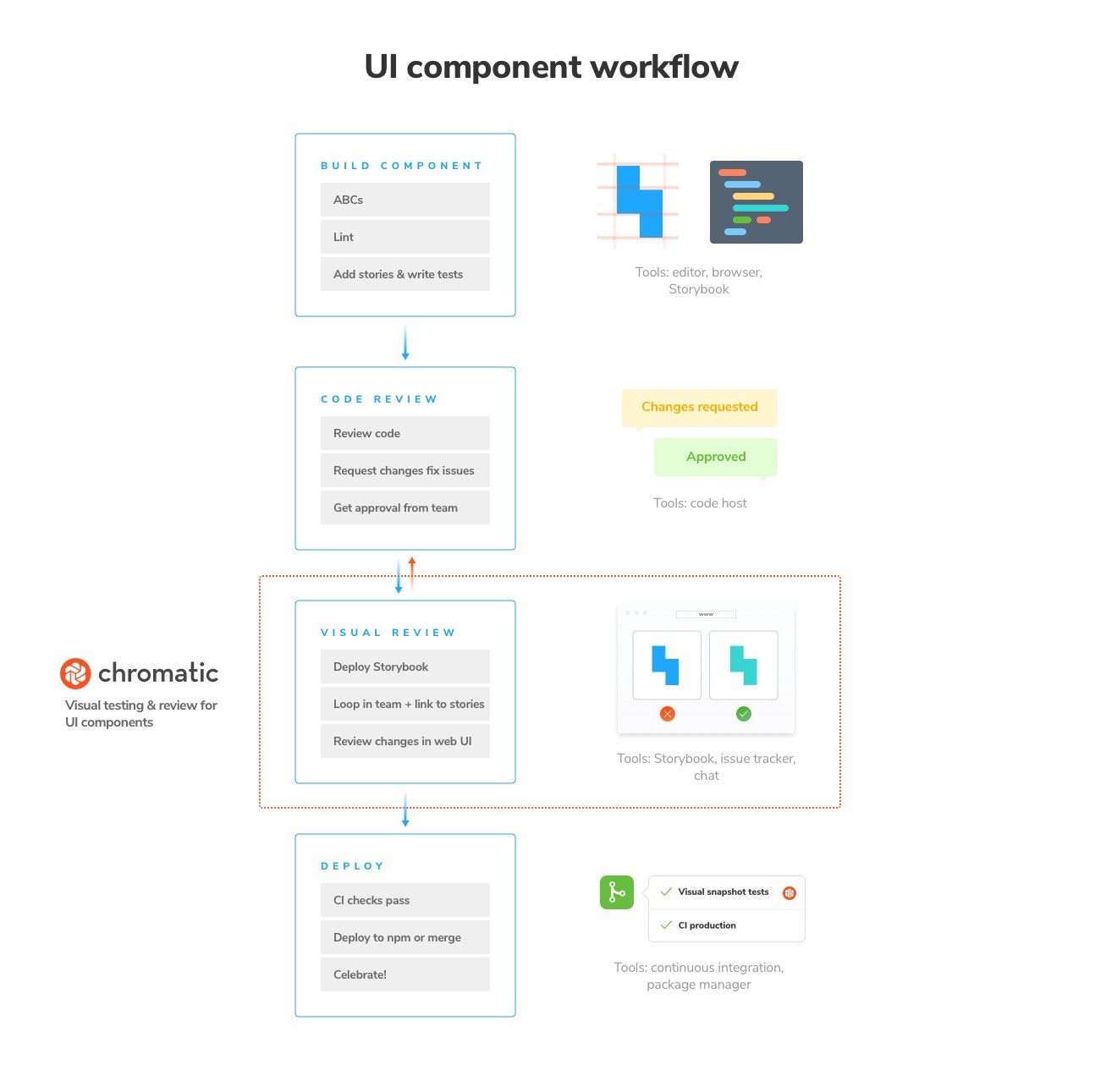
Live View makes the developer experience that much smoother. If you’re like me and prefer visual aids, see where Chromatic fits in your workflow:

Notification emails
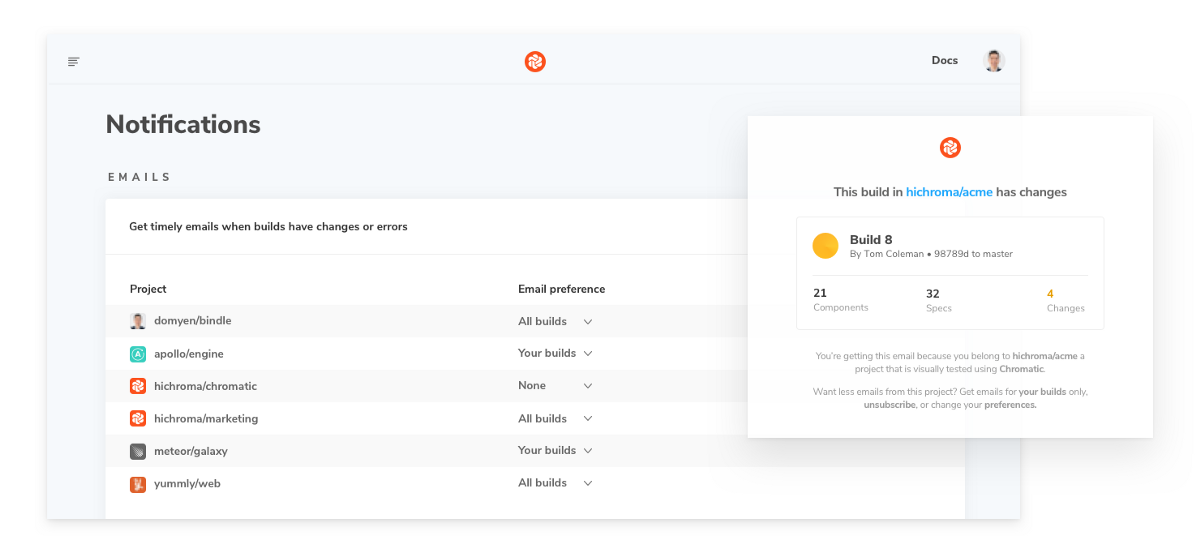
You will now get emailed whenever there’s a change or error in a Chromatic build. In addition to the ✅ PR checks in your code host, email is another avenue to review builds on Chromatic.

Choose how often you want to be notified on the Notifications screen.

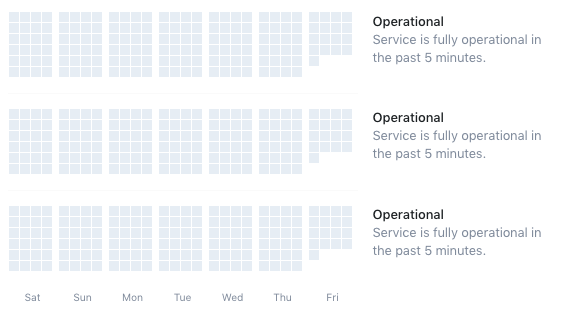
Status page
Go to Chromatic’s shiny new status page to view our uptime anytime. Chromatic is monitored around the clock. If you’re experiencing a hiccup when using Chromatic, you can bet that Tom, Zoltan, or I are on it.

New Git algorithm & package
Chromatic piggybacks off Git to track component changes commit-to-commit. The improved algorithm uses a new technique to reliably track commits across different modes of usage like squash-merge. You can also auto-accept changes on certain branches by passing--auto-accept as an option to the test command.
📦 Upgrading to 0.8.1 highly recommended! Read the branching docs.
Try Chromatic for Storybook
Chromatic is the visual snapshot testing tool for Storybook.