

Playwright Visual Testing vs Chromatic
Thinking of visual testing using Chromatic or an open source library like Playwright Visual Testing? It can be time-consuming to scan each feature of every tool, so we gathered some handy info that’ll make it easier to decide which visual testing tool is right for you.
Why should you trust us? Chromatic offers a deep integration with Playwright to upgrade it's built-in visual testing capabilities. Our team has decades of experience in the open source community. We maintain Storybook, an industry-standard open source tool for frontend developers which also integrates with Playwright. Suffice to say, we have expert-level knowledge of visual testing and Playwright's APIs.
Jump to section
- How is Chromatic different from Playwright Visual Testing?
- How to choose?
- Is Playwright Visual Testing flaky?
- Is Playwright Visual Testing reliable?
- Is Playwright Visual Testing fast?
- How does Playwright Visual Testing handle branching and merging for baselines?
- How do you debug tests in Playwright Visual Testing?
- How do you collaborate in Playwright Visual Testing?
- What browsers does Playwright Visual Testing support?
- How does Chromatic visual testing integrate with my tech stack?
- Ready to try Chromatic?
How is Chromatic different from Playwright Visual Testing?
Playwright already offers the ability to capture and visually compare snapshots of UI so why use Chromatic? Chromatic’s improves upon Playwright’s solution in these ways:
- Flake prevention: Chromatic captures full-page archives (including DOM, styling, and assets) of your test cases. It renders these archives in isolation on standardized cloud browsers to ensure consistent snapshots.
- Reproducibility: Every snapshot is captured in isolation and fully reproducible. Your entire team can debug interactively in the Chromatic web app using standard browser dev tools. This eliminates the need to run Playwright again to troubleshoot errors.
- Cloud storage: Chromatic removes the need to store snapshots locally in your repo. Chromatic’s snapshots are indexed automatically, linked to git commits, and stored in the cloud for easy access.
- Parallelized testing: Chromatic’s cloud infrastructure automatically scales to run all tests simultaneously, eliminating the need for you to configure multiple workers on your CI.
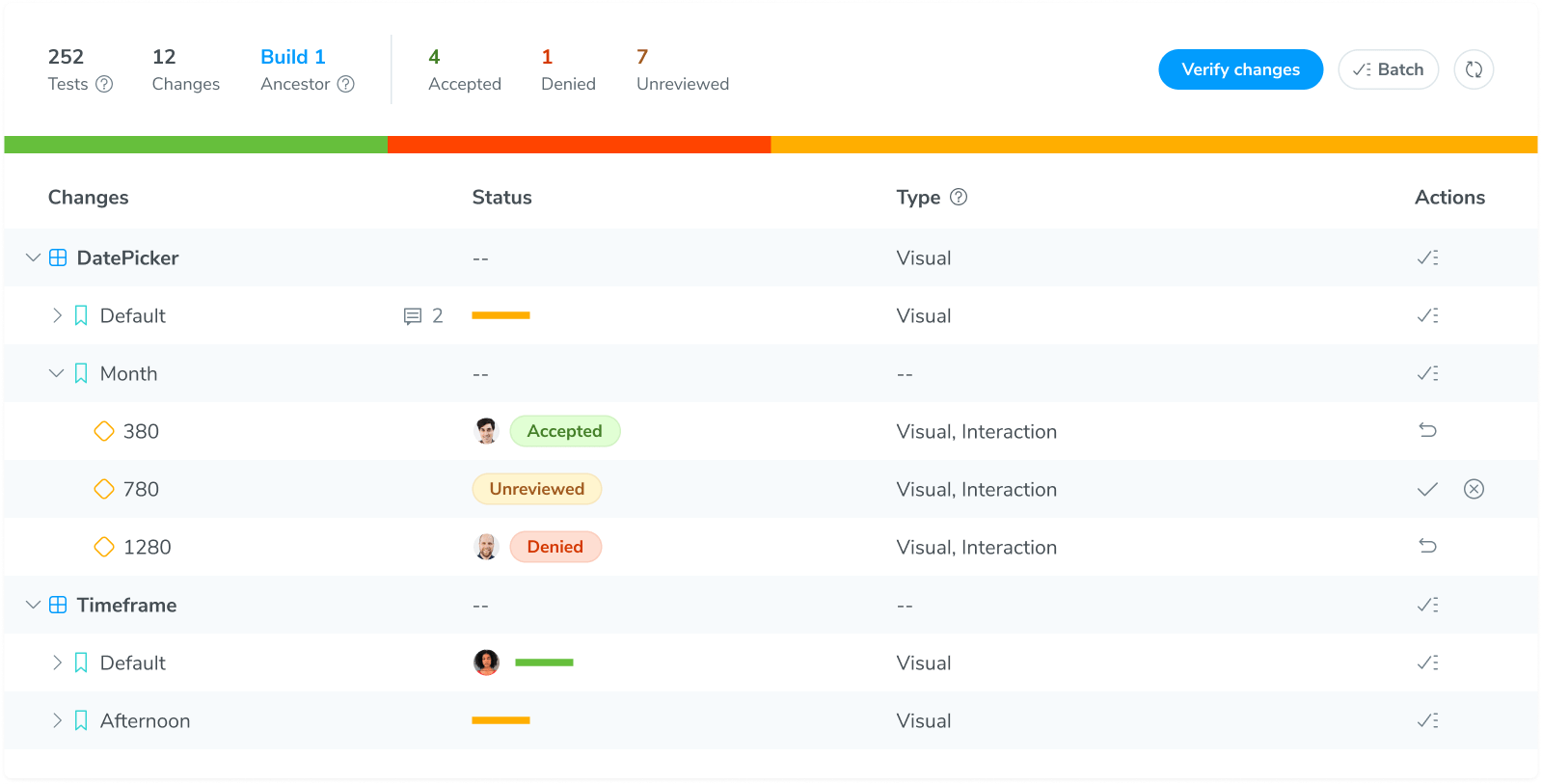
- Dedicated review app: Chromatic offers a suite of visual diffing tools to spot regressions fast. Features include unified and split diffs, highlighting ignored regions, spotlight mode to focus and zoom in on changes, and strobe diff to pinpoint subtle changes.
- Made for teams: Chromatic provides collaboration features like PR badges, comments, assigned reviewers, and roles to streamline teamwork.
How to choose?
It depends on your project and team. If you’re a professional development team, the work-saving and collaborative features of Chromatic are a must-have.
If you’re a solo developer or a modest team, Playwright Visual Test may be right for you. We even created a comprehensive guide on how to visual test with Playwright.
Is Playwright Visual Testing flaky?
Playwright Visual Testing is only as flaky as the code being tested. If your UI renders inconsistently, your visual tests may be flaky. For example, with randomized data, flashes of un-styled content, or slow loading resources.
Playwright drives the browser to specific pages and states in your app. It then takes visual test snapshots and loads those images into a local directory.
Chromatic enhances Playwright to mitigate flake. Chromatic piggybacks on existing Playwright tests so you don’t have to write extra code. During the test run, Chromatic captures full-page archives (DOM, styling, and assets) that it renders in isolation before taking a snapshot. This is light-weight and ensures that snapshots render identically every time. It also helps debugging because any snapshot can be reproduced in isolation in your own browser.
What's more, Chromatic provides a scalable and standardized browser environment. We tune our browsers to auto-detect UI loading, painting, and reflowing to take consistent snapshots. We have our own heuristics and a fleet of checks that ensure render acuity.
This system has been stress-tested with over 7.3 billion tests across thousands of companies.

Is Playwright Visual Testing reliable?
Playwright Visual Testing is only as reliable as your CI workflows and horsepower. The broader your visual testing coverage, the more CI resources you’ll need to allocate for testing. Your team is ultimately responsible for orchestrating test runs, parallelization, and managing uptime.
Chromatic integrates with your existing Playwright tests. It doesn’t require more CI resources to run because we take care of rendering, snapshotting, diffing, storage, and baseline management in our cloud.
Chromatic has 99.9% uptime. We frequently release infrastructure upgrades to increase performance, stability, and bump browser versions. So often that we invented “upgrade builds”, a feature that allows you to migrate UI test baselines between infrastructure versions without test flake or false positives.
Is Playwright Visual Testing fast?
It depends. Playwright Visual Testing is only as fast as your slowest end-to-end tests.
End-to-end tests verify user flows between pages by spinning up the entire app including backend, APIs, and frontend. Since every part of the stack must be running in order to start building, the time it takes to “setup” the test environment can be lengthy. What’s more, since each page and action requires data loading, the latency for each step in an end-to-end tests can also be lengthy. This is why development teams often use end-to-end testing as a “finishing” step to check that critical user flows work correctly.
Chromatic piggybacks on your existing Playwright tests. Like Playwright Visual Testing, Chromatic can only be as fast as your end-to-end tests. However, Chromatic offers significant speed advantages when visual testing across browsers.
For cross browser visual tests with Playwright, you have to run the same end-to-end test on each browser you want to test. Since Chromatic captures a test archive (DOM, styling, assets) for key snapshots, you only have to run the end-to-end test once. Chromatic will then take those archives, launch a fleet of browsers, and capture snapshots in parallel.
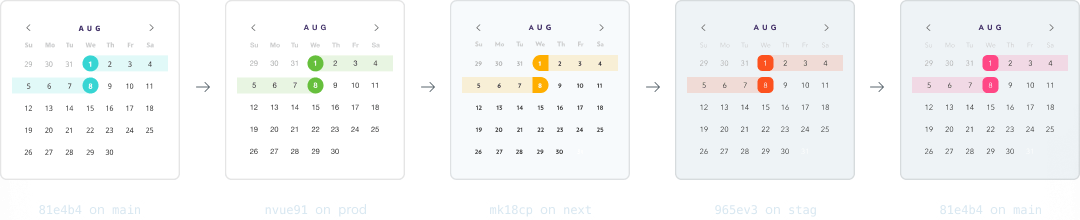
How does Playwright Visual Testing handle branching and merging for baselines?
A baseline represents what a test is supposed to look like. How a visual testing tool manages baselines is important to consider because you may have to change the way you work in order to use the tool.
Playwright Visual Testing doesn’t track baselines between branches or merges automatically. When you update a baseline, it saves the snapshot to a directory. You then check the directory with all your snapshots into your Git repo (which can be 100s of megabytes). This approach gets complicated when working with branches because merge conflicts between baselines makes it tough to know the real source of truth.
Chromatic tracks baselines using Git history. It mirrors how developers track code changes. Your baselines persist through branches and merges without you having to change the way you work. This allows entire engineering organizations to work on features together without merge conflicts from your visual tests.

How do you debug tests in Playwright Visual Testing?
“But it works on my machine.” If you build UIs for a living like us, you've probably heard this countless times. The differences in UI rendering between environments is a common source of frustration for developers. What you want from a visual testing tool is a standardized environment and the ability to debug in your own browser.
Playwright visual tests with static images. It doesn’t allow you to inspect the rendered code that is under test. You have to run your test suite again locally to reproduce errors. This increases the time it takes to debug issues.
Chromatic prioritizes reproducibility. It doesn’t just capture an image snapshot, it archives the DOM, styling, and assets at the specific point in time of a test. You can inspect the code behind every change in your own browser via the Chromatic web app. This allows developers to debug exactly what users and teammates would see.
How do you collaborate in Playwright Visual Testing?
Playwright Visual Testing doesn’t come with collaboration features out of the box. By design, it’s tighter in scope than paid testing tools.
Chromatic was built for collaboration from the start. Product teams can review UI changes together in one place. Engineers, designers, and product managers can browse the test library online without needing to pull code, migrate, or maintain a dev environment. You can comment and assign reviewers to your visual tests.

What browsers does Playwright Visual Testing support?
Playwright supports most popular browsers, by default it uses Chrome. Since it’s open source, it’s up to you to maintain the package version and deal with upgrading the browsers to new versions.
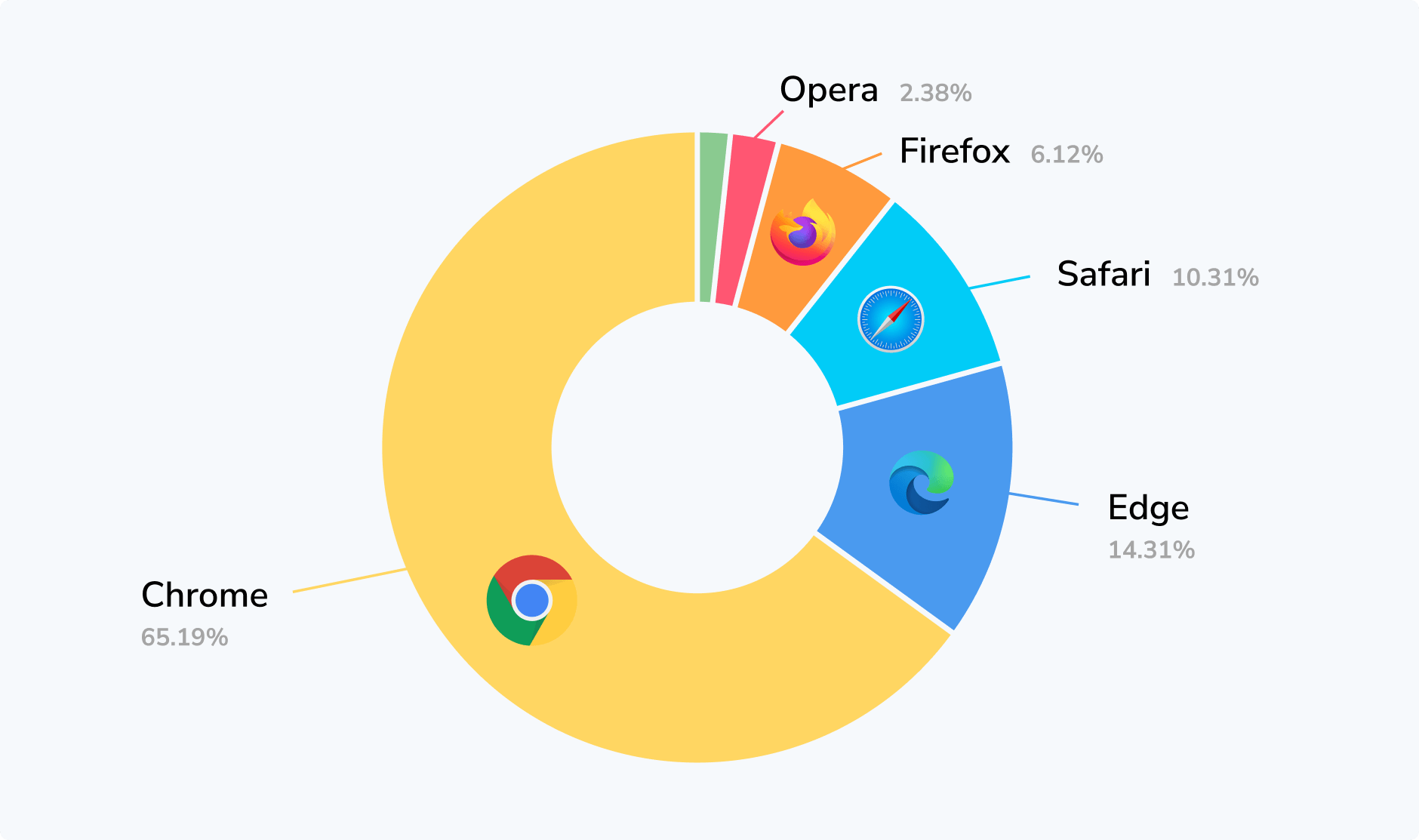
Chromatic supports the latest stable versions of the world's most common browsers. You will be automatically migrated as we improve our infrastructure. This covers 95.93% of users. We believe this is the most pragmatic way to balance price, performance, and ease of use.
Why? Browser rendering engines used to be quite different. Each browser implemented CSS differently, which meant developers had to check that the UI rendered right in every browser.
Modern browsers interpret CSS and JavaScript similarly and update themselves automatically. This negates the value of having browser farms with myriad versions. Testing with the latest stable version of the most popular browsers gives you high coverage at a pragmatic price.

How does Chromatic visual testing integrate with my tech stack?
Adding visual testing to the software development lifecycle requires integrations with existing developer tools, git providers, and collaboration tools. In a nutshell, below are the most important integrations to consider.
| Frontend tools | Git Providers | Collaboration |
|---|---|---|
| 📕 Storybook | 🌌 GitHub | 💬 Slack & webhooks |
| 🎭 Playwright | 🔬 GitLab | |
| 🌲 Cypress | 🪣 BitBucket | 🎨 Figma |
Chromatic integrates with all of the above. Our integrations are as native as possible. We map 1-to-1 concepts like Playwright tests with visual tests. Every Playwright test for a user flow gets visually tested in its end state (and optionally along the way). All of this reduces test maintenance for you.
Ready to try Chromatic?
Finding the right visual testing tool can be hard. We hope this guide makes it a bit clearer. Trying Chromatic is easy, setup your project in less than 90 seconds. No credit card required.