Visual testing for Playwright
Ensure the UI quality of every page in your Playwright end-to-end tests. Every time your E2E tests run, Chromatic automatically checks for changes in those pages to find visual bugs.
No credit card required



















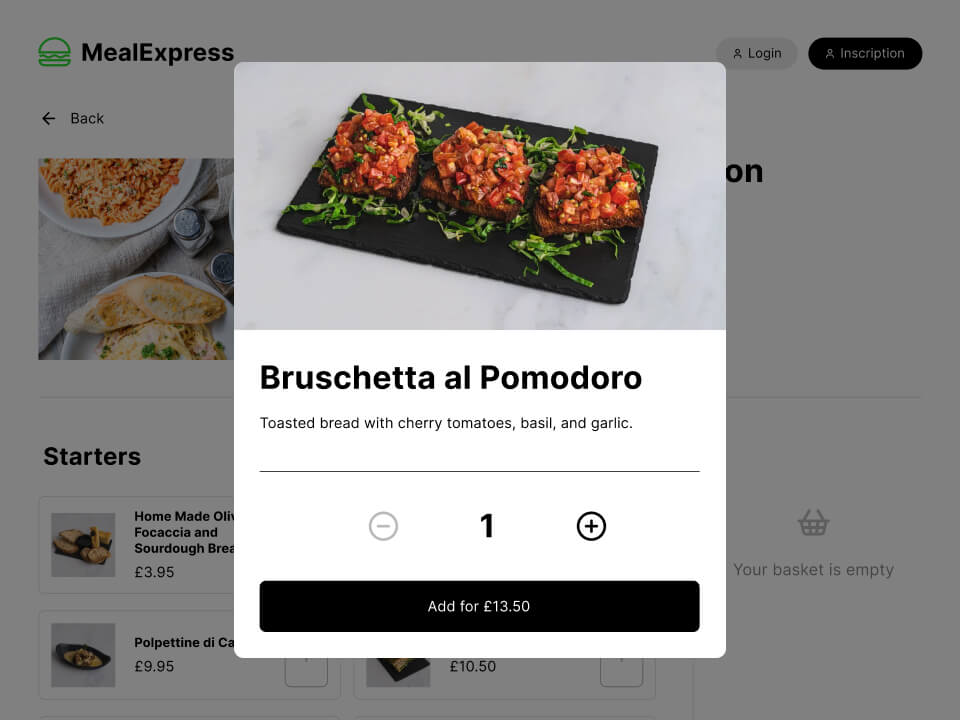
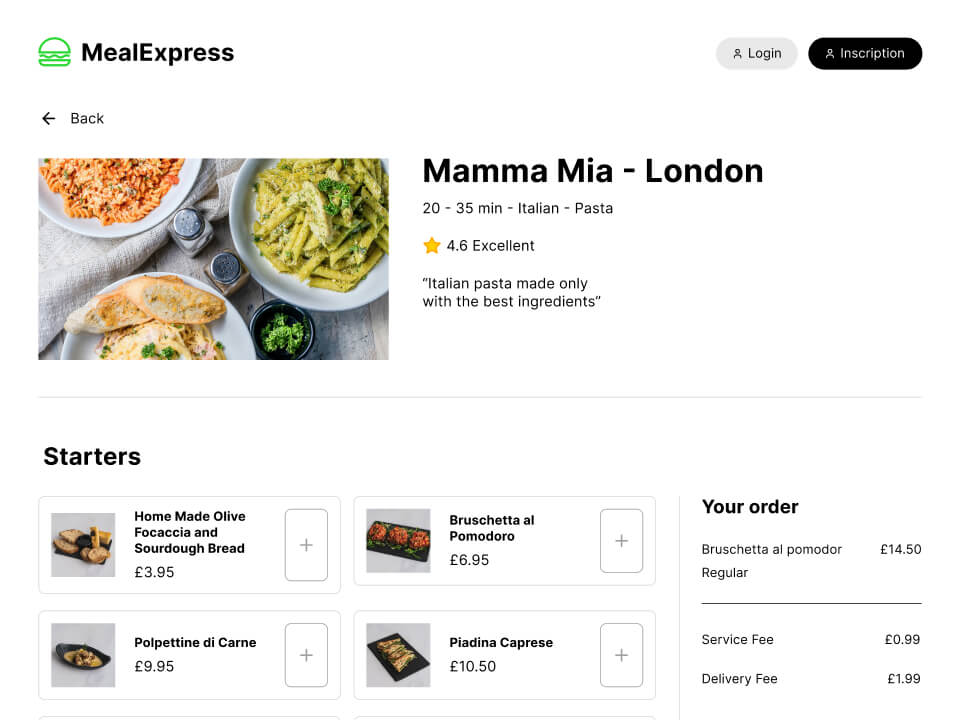
Test how user flows look and function
Playwright end-to-end tests ensure user flows work, but they're made for functionality not appearance. Chromatic complements Playwright tests by detecting visual bugs in web pages.

“Chromatic helps us to prevent at least three critical UI bugs per week that would otherwise make our platform unusable.”

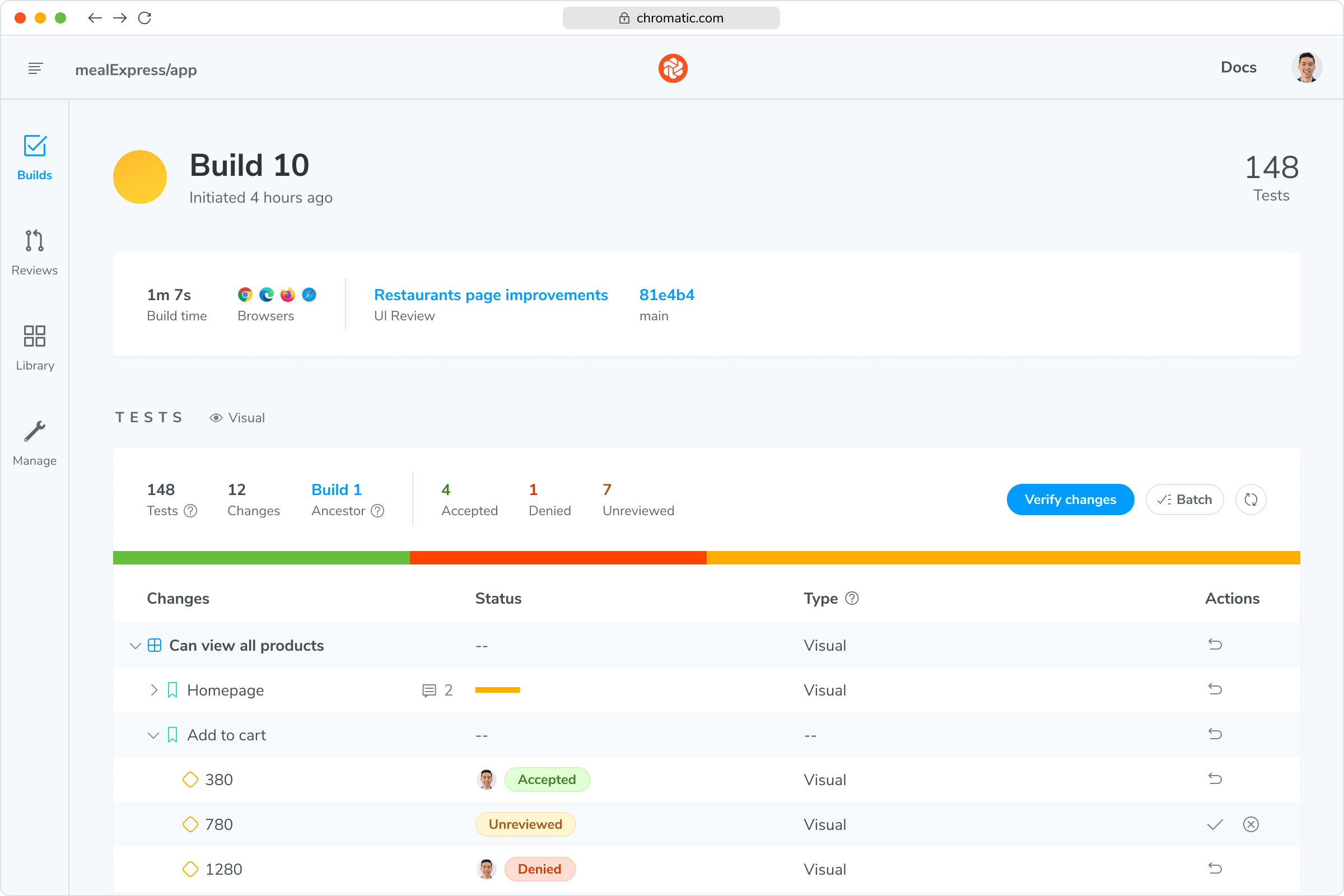
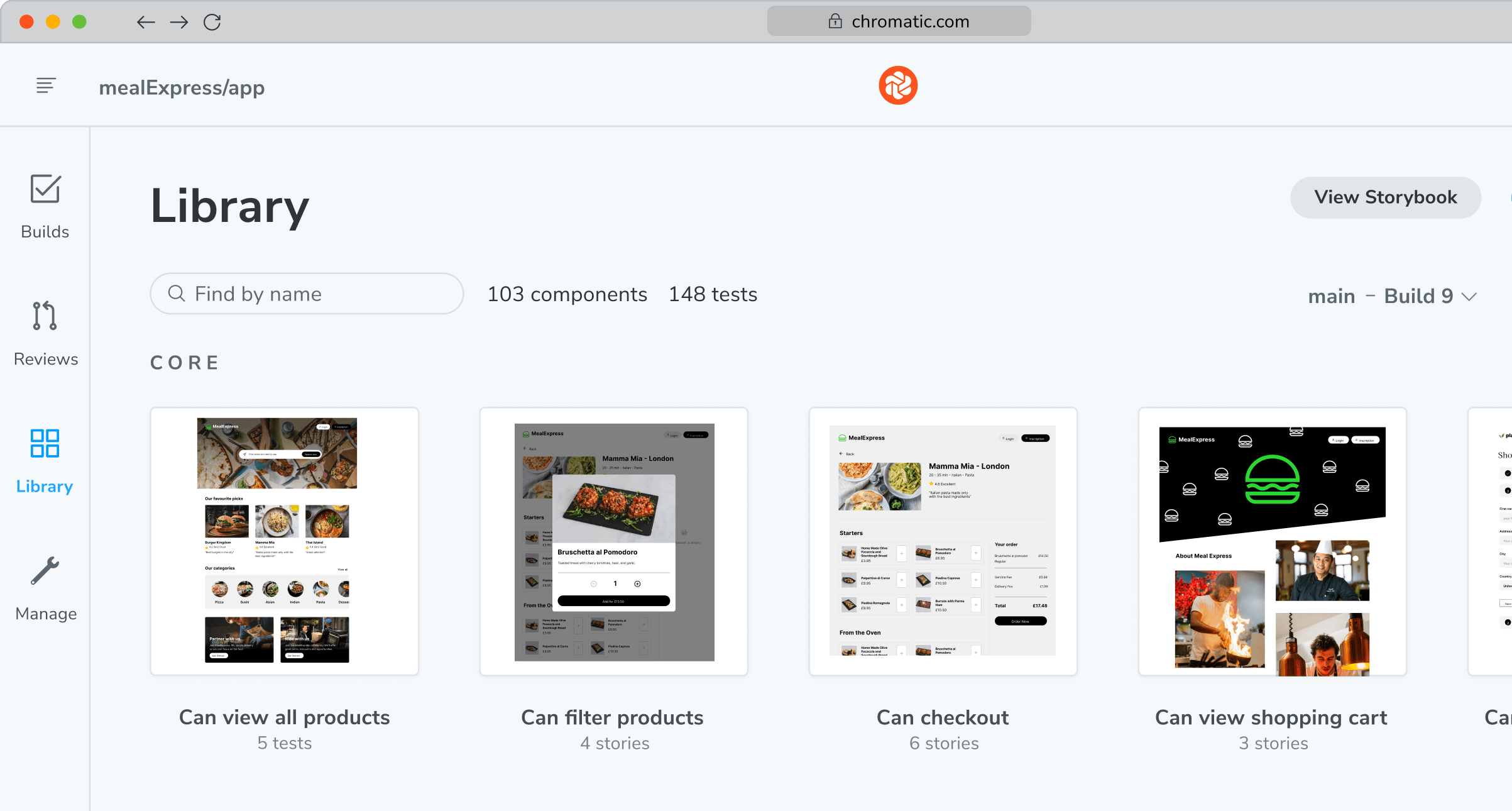
How it works
Playwright drives the browser to specific pages and states in your app. For each state, Chromatic automatically captures the UI, complete with DOM, styling, and assets then takes a snapshot of it. Whenever tests run, new snapshots are captured and compared to baseline snapshots to find visual changes.
Powered by your E2E tests
End-to-end tests check key user flows like “sign up” and “buy now.” Chromatic piggybacks on the config, mocking, and settings you’ve already written in E2E tests to give you confidence that the UI looks correct. The best part is that it just works with your existing tooling—no custom setup necessary.

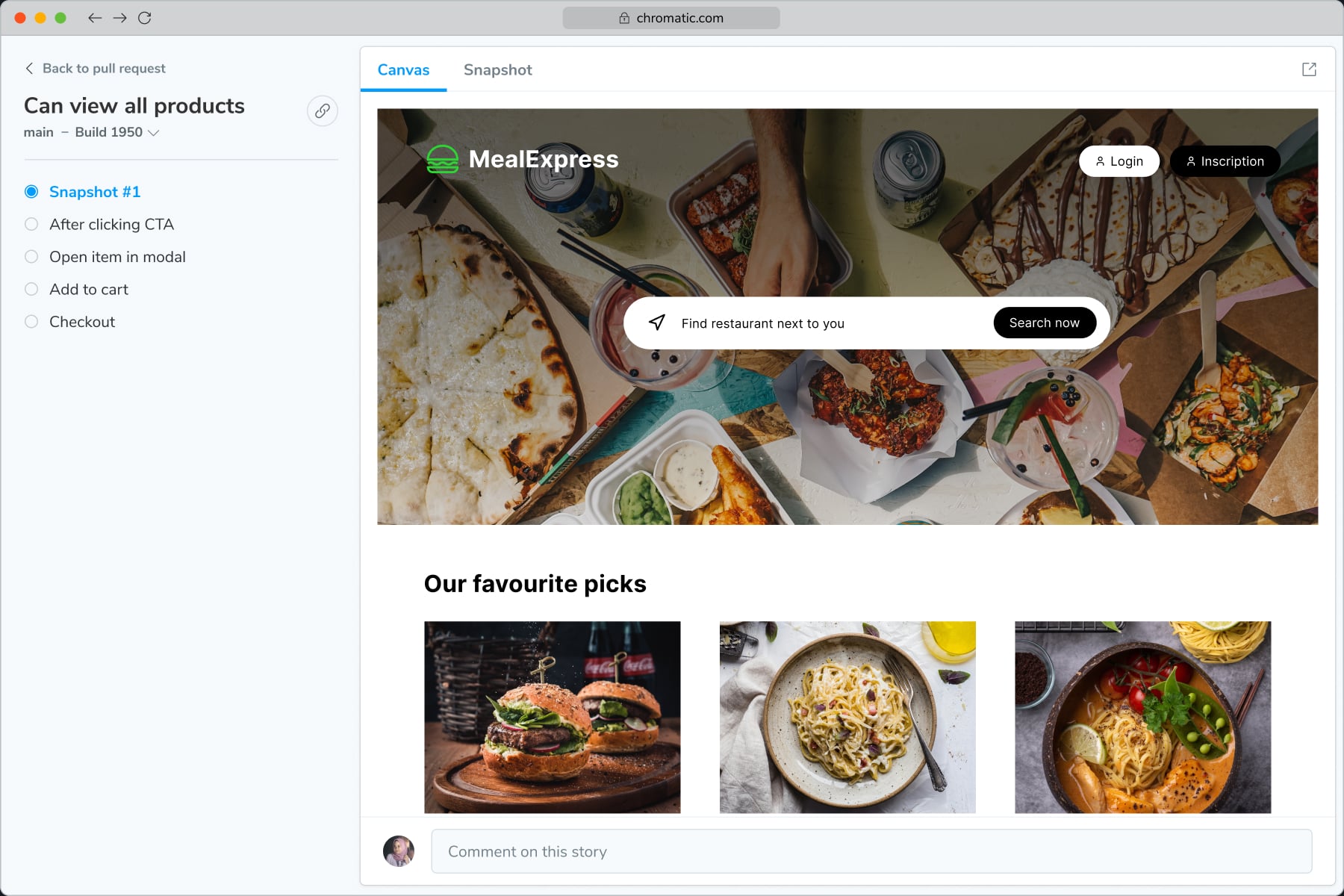
Save a full page archive not just the static image. Chromatic records the exact state of the UI by saving the DOM, styling, and assets as an archive to guarantee consistent visual test snapshots. You can open the archive in your own browser to debug tests or link reproductions to teammates.
Other tools only save an image of the UI. We believe this a worse developer experience because it slows down debugging. An image isn’t inspectable with devtools so you have to spin up a heavyweight E2E framework or scrub through video files to hunt for visual bugs.
“Chromatic has been indispensable since the day we added it. It has really increased the confidence and speed with which we merge changes 💯”

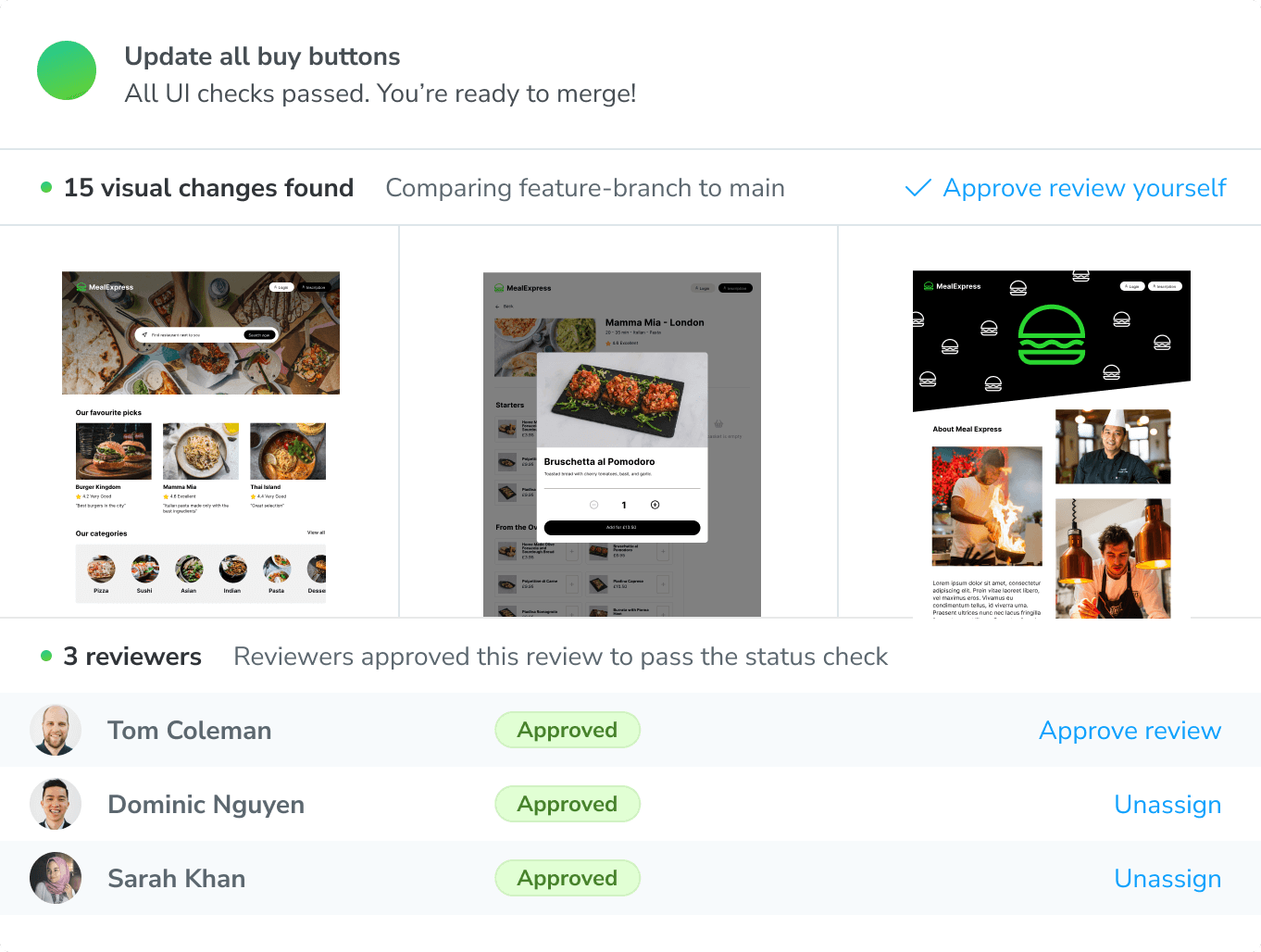
Spot the difference between pages
Detect visual changes in pages down to the tiniest detail. Verify UI changes to color, position, scale, and layout to catch accidental bugs.
“Visual diffs make changes apparent and unmistakable... Chromatic has been extremely useful and confidence-inspiring.”

Frequently asked questions
“Chromatic has supercharged our PR reviews, making it easy to see visual changes at a glance. We have also come to rely on it to catch unintended style changes and regression bugs in our components.”