
Visual Tests addon is here
Run Chromatic visual tests inside Storybook
Storybook 8 has arrived, and so has Visual Tests addon! The addon brings Chromatic’s cloud-based visual tests into Storybook, so you can catch visual changes on demand. No need to push a commit or wait for your CI pipeline to complete!
Here’s how Visual Tests addon works and how to get started with it today!
Why Visual Tests addon?
Originally, we built Chromatic as a CI tool that uses Storybook stories as baselines for visual tests. While CI testing is a crucial safety net for your work, waiting on CI can slow down your ability to iterate in development. The solution to this problem isn’t to stop testing. It’s to make sure that the test-to-dev feedback loop is as fast as possible.
Visual Tests addon solves this problem by providing Chromatic’s cloud-based visual testing directly inside Storybook. You don’t need to push code to trigger a test run. Instead, visually test the local code on your machine at the click of a button and receive results in seconds.
This workflow gives you a 10x faster feedback cycle. Make changes, run tests, and review differences, all without leaving development.

Get started
First, upgrade your Storybook to Storybook 8:
npx storybook@latest upgrade
Check out Storybook’s guides for how to migrate from Storybook 6 to Storybook 8, or how to upgrade from Storybook 7 to Storybook 8.
Then, install and configure Visual Tests addon with the following command:
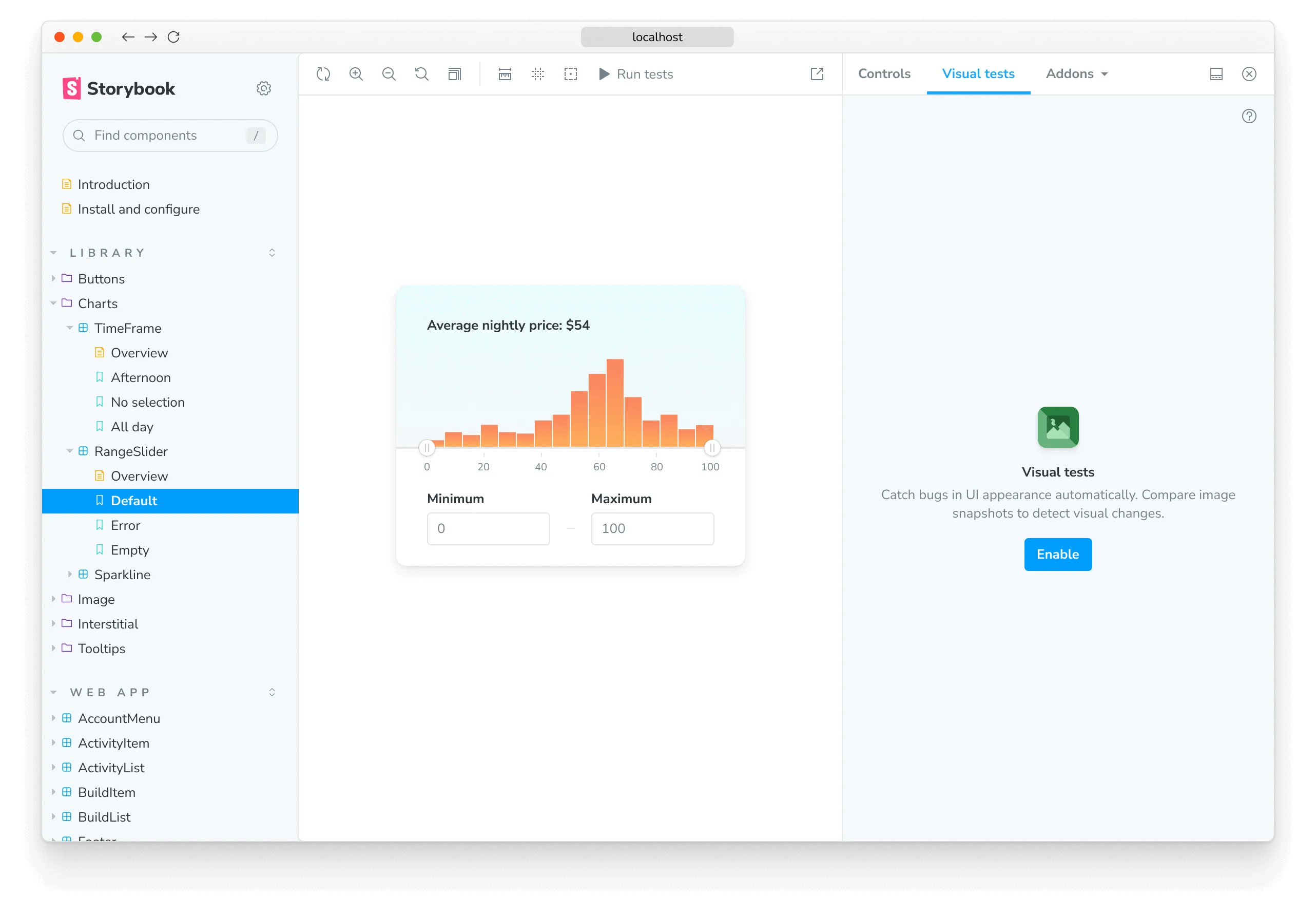
yarn add --dev @chromatic-com/storybookAfter you install, you’ll see Visual Tests addon in your Storybook addon panel the next time you run Storybook. The addon’s onboarding flow will trigger instantly.
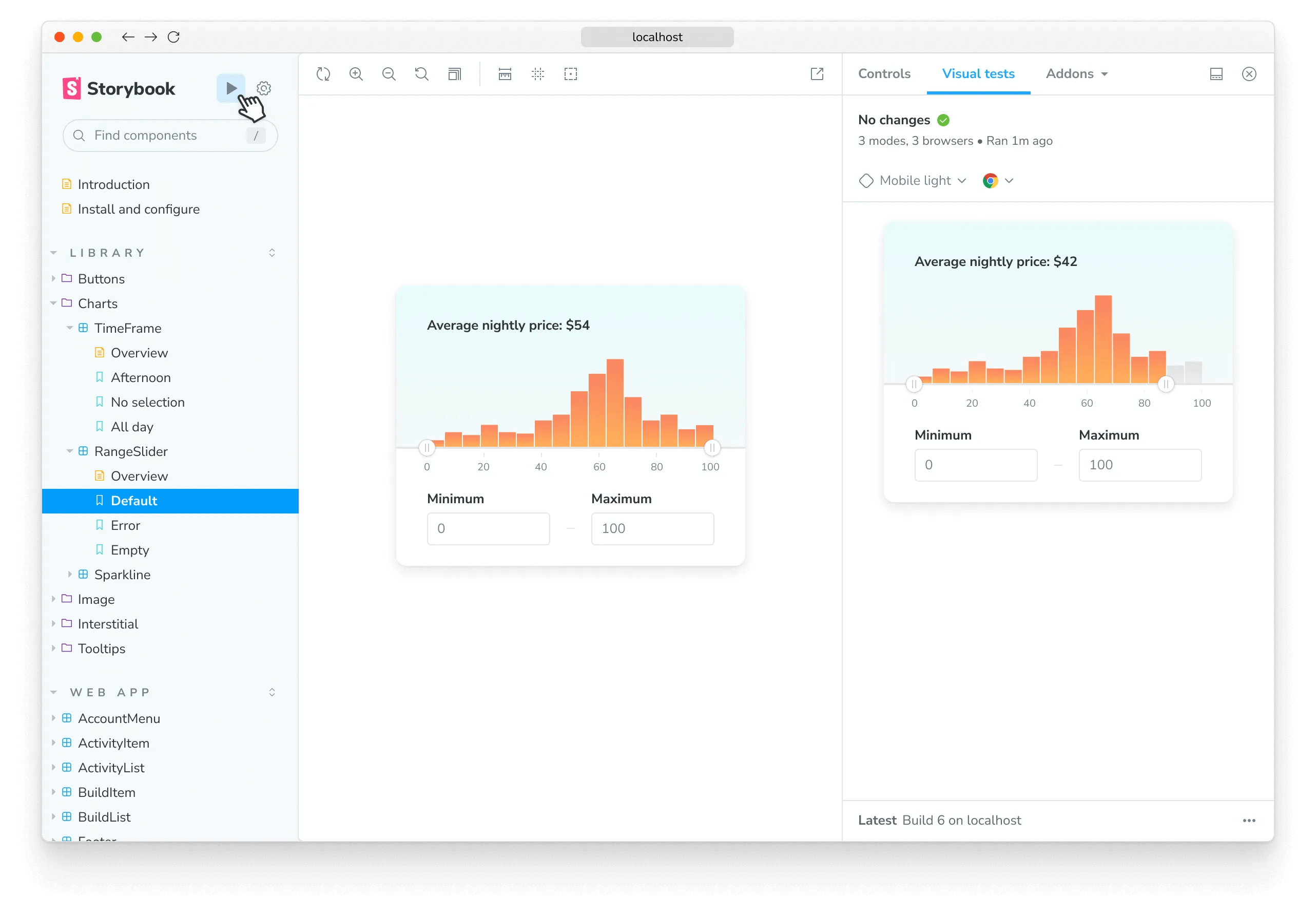
You can start your first visual test by clicking the ▶️ Play button in the Storybook sidebar. Behind the scenes, this sends your stories to the cloud: first to snapshot, then to test.

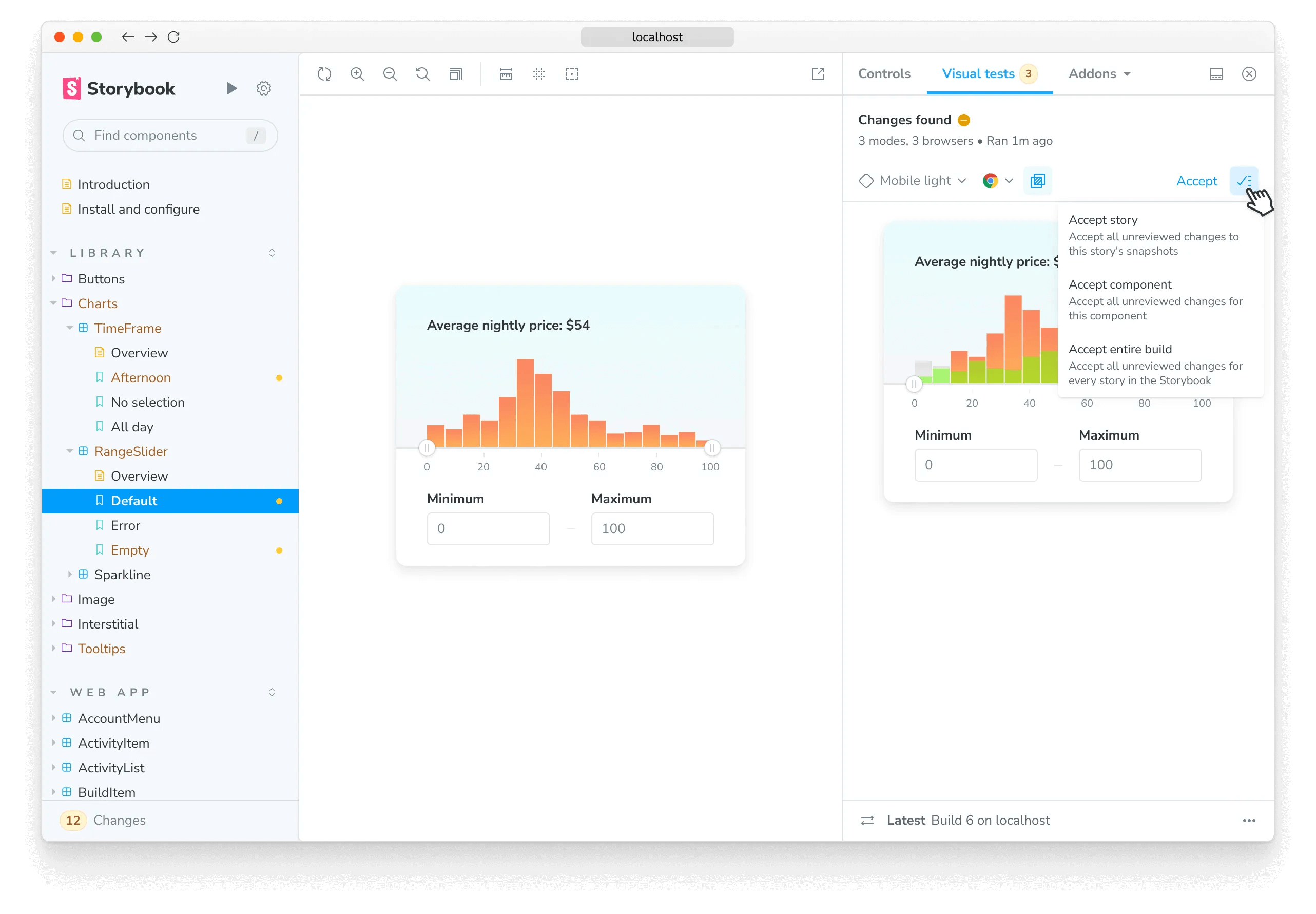
The addon highlights which stories require your attention as 🟡 in the Storybook sidebar, and results will stream in as your tests complete.

Any changes will be highlighted in Visual Tests addon tab. If the changes are intentional, accept them as new baselines for your future tests. If they weren’t intentional, fix the story, then re-run the tests with the ▶️ Play button.
Have any questions about using the addon? Consult Visual Tests addon docs, or reach out to Chromatic’s support in the Chromatic app.
What’s next?
With Visual Tests addon now released, our next focus will be optimizing test speed and ergonomics to give you the fastest feedback loop possible. We’ll share more updates in the future from Chromatic’s social media channels and future Storybook releases.
As Visual Tests addon bridges the gap between Storybook and Chromatic, it will also be a big part of our next major release, Chromatic 3.
FAQs
Is Visual Tests addon free?
Visual Tests addon uses the same pricing as Chromatic, which gives you 5,000 free snapshots per month. You can optimize your snapshot usage by enabling TurboSnap to only run visual tests of unchanged UI, which we detect by analyzing your component’s dependency graph.
I was using the addon for free as a beta tester – what happens next?
Thank you for helping us stress-test the addon! Now that the beta period has ended, snapshots from Visual Tests addon will be tracked in your Chromatic snapshot usage. Learn more about Chromatic’s pricing tiers, or please contact our support team if you have any questions.